前言:
· 因开发小程序,需要跨平台、跨软件开发,最终选着Uni-App进行开发。虽然使用HBuilderX工具可以快速创建Uni-App项目,但是回归VUE项目创建本质,不了解VUE官方的创建步骤,是不能算一个真正的VUE开发者。
· 接下来,我们一起来在Windows上真实的、直观的了解VUE项目创建步骤。
准备访问网站:
· Vue CLI:https://cli.vuejs.org/zh/guide/
· NodeJS:https://nodejs.org/
· NPM中国镜像网站:https://www.npmmirror.com/
安装NodeJS:
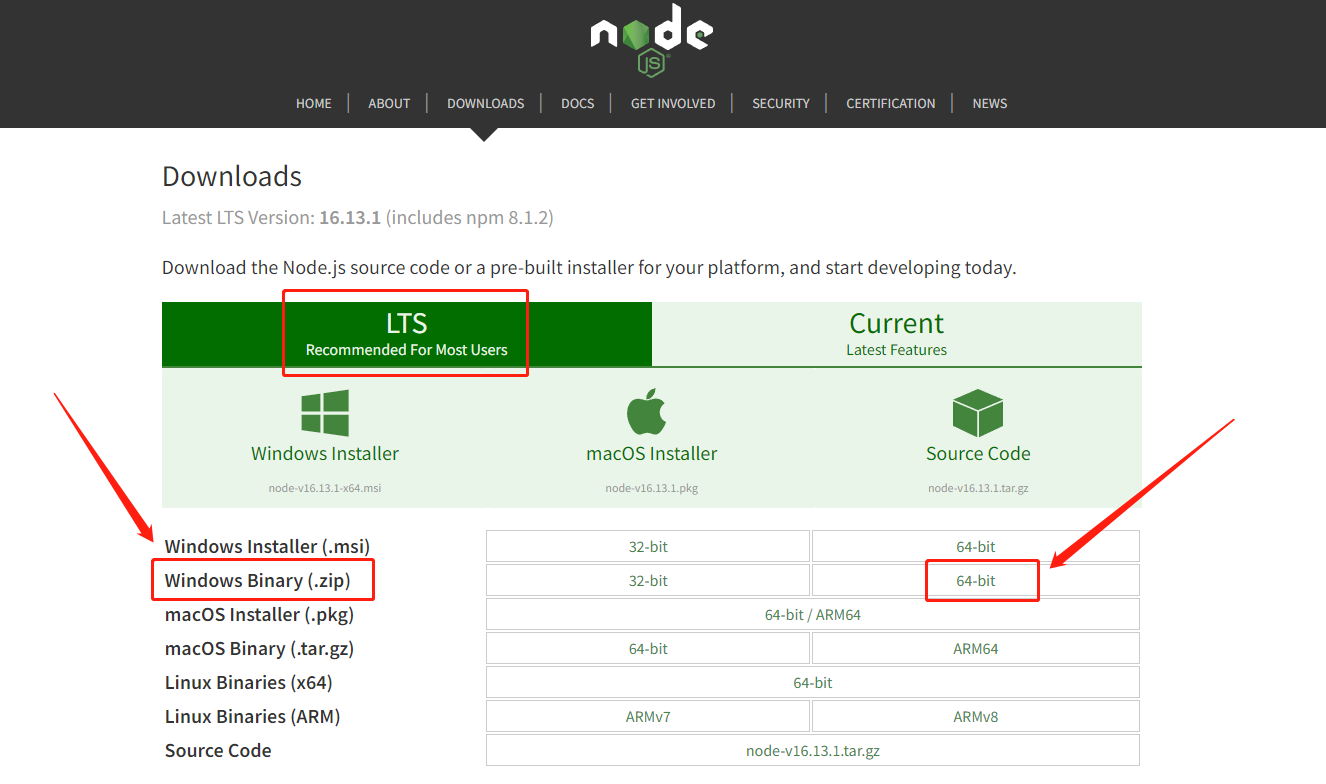
· 下载Win二进制文件:NodeJS
根据自己实际情况下载32位&64位的二进制文件包,推荐使用LTS长期服务版的NodeJS,减少开发故障率。 · 解压到自己喜欢的目录,上下级目录推荐全程使用英文命名。
· 解压到自己喜欢的目录,上下级目录推荐全程使用英文命名。
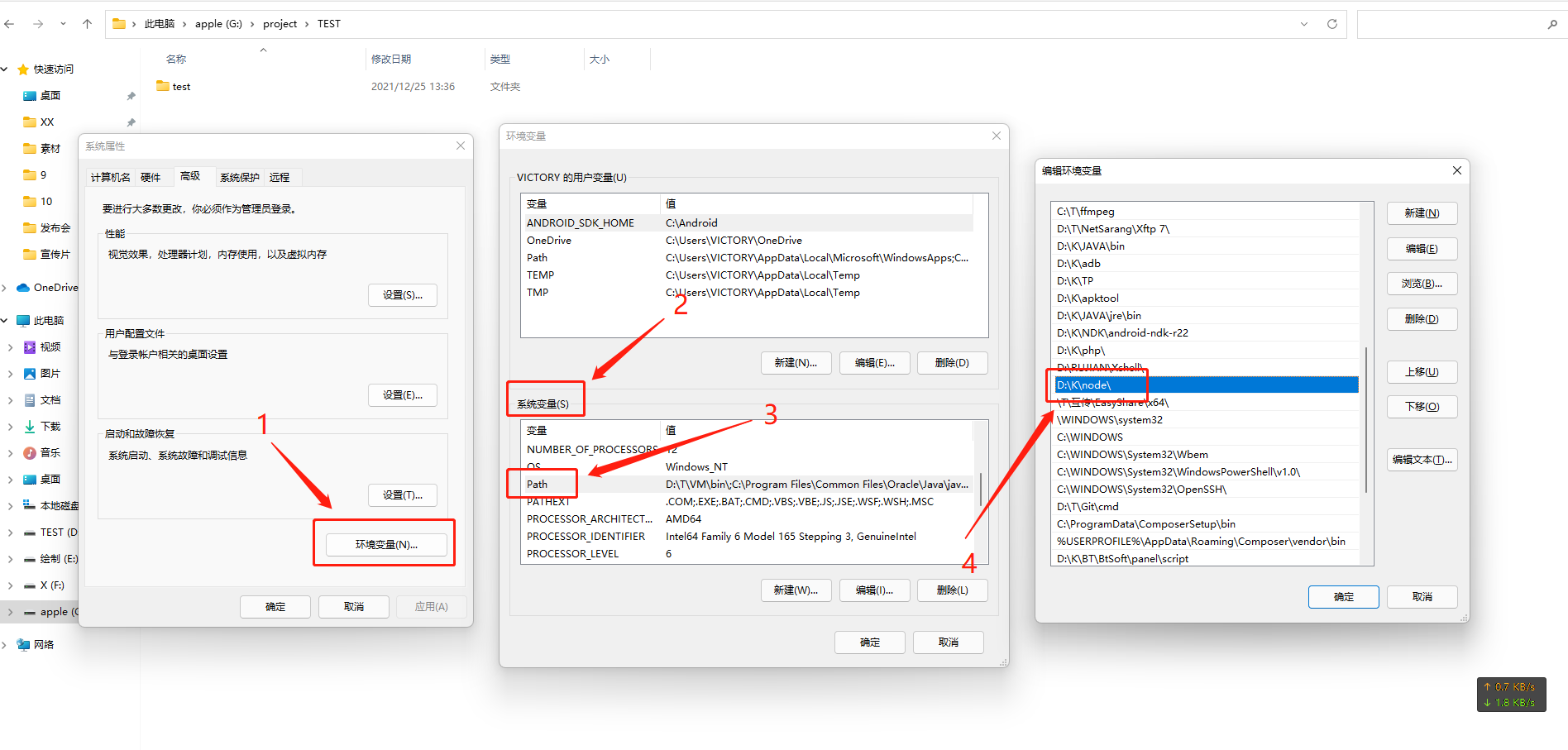
· 添加环境变量,在“此电脑”右键点击进入“属性”→高级系统设置→环境变量→系统变量中找到“Path”,双击打开,添加NodeJS根目录,然后保存即可。 · 打开CMD(命令提示符),输入“node -v”、”npm -v”,检测是否成功安装。
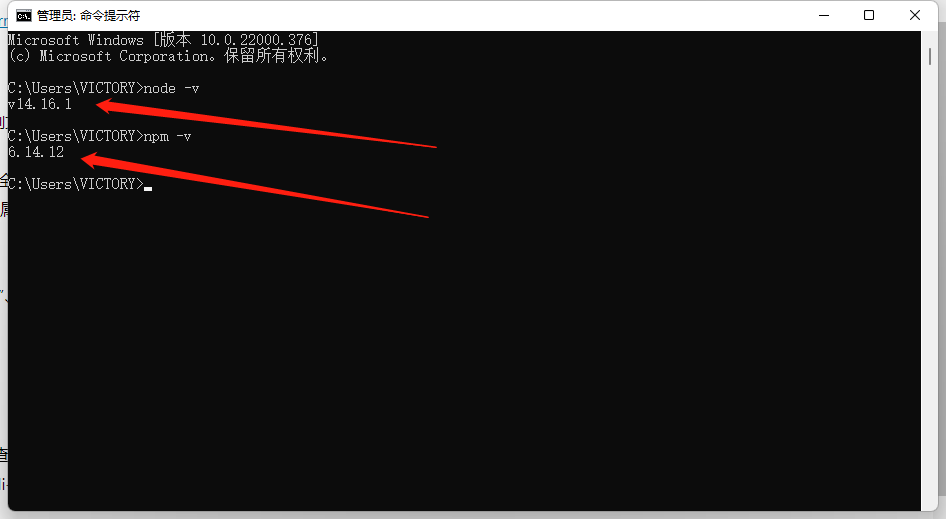
· 打开CMD(命令提示符),输入“node -v”、”npm -v”,检测是否成功安装。 · 使用“NPM中国镜像网站”在CMD中输入:
· 使用“NPM中国镜像网站”在CMD中输入:npm config set registry https://registry.npmmirror.com/
安装Vue CLI:
· 打开官方文档查阅相关信息
· 打开CMD,输入:npm install -g @vue/cli
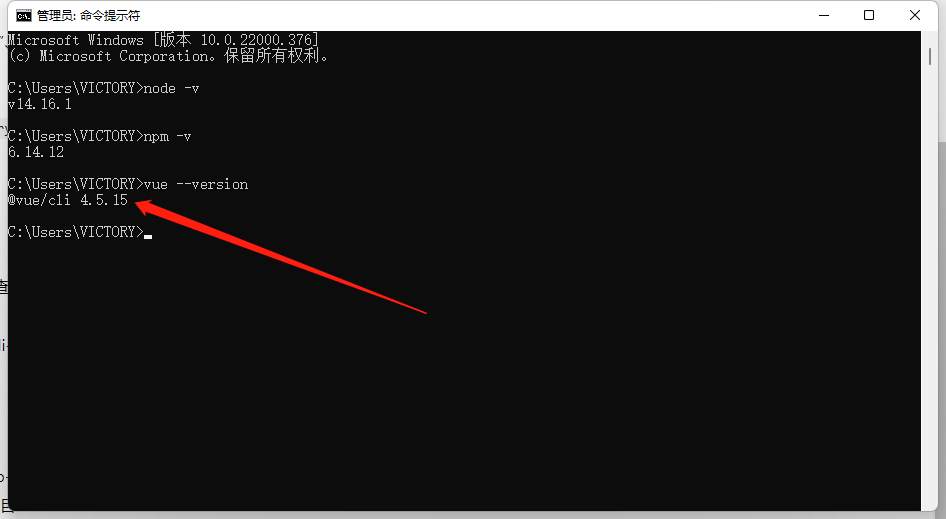
· 安装完成后,cmd输入:vue --version 查看是否显示版本号,效对是否安装正确。 · 打开CMD,输入:
· 打开CMD,输入:npm install -g @vue/cli-service-global 安装全局扩展。
创建VUE项目:
· 在需要创建项目的目录打开CMD,输入:vue create hello-world
· vue代表程序,create代表创建意思,hello-world代表项目目录名称。上面的代码“vue create hello-world”含义就是:在此目录下通过vue创建一个hello-world的项目
启用并开发VUE项目:
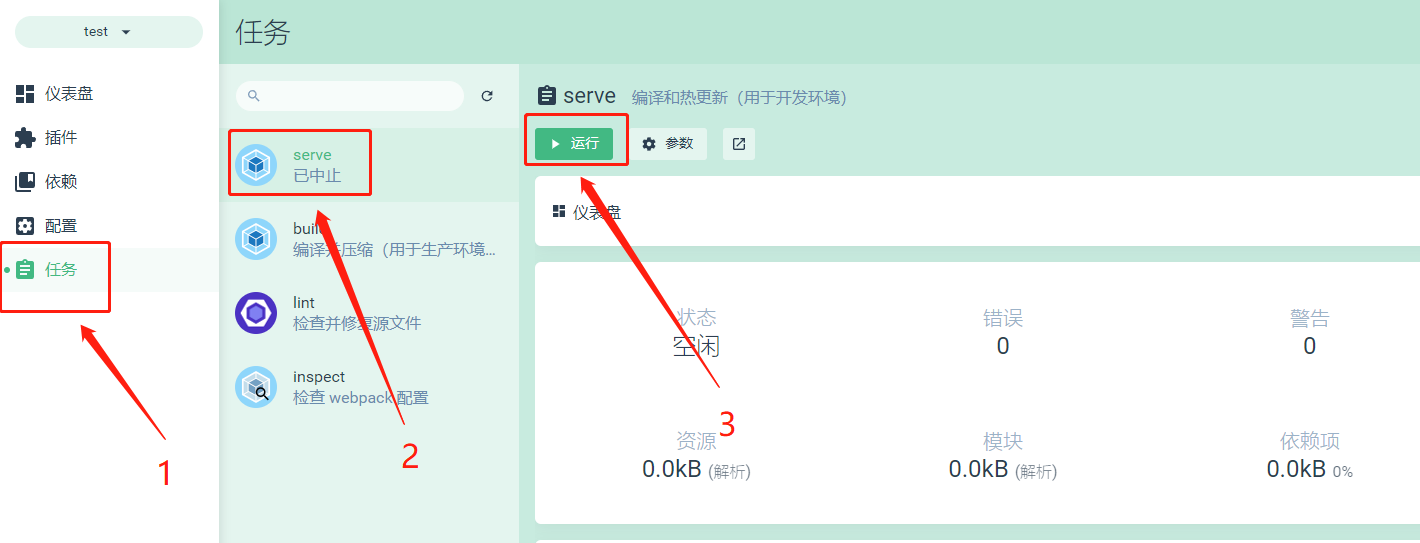
· 在创建的项目 目录下 打开CMD,输入:vue ui 打开图形化项目管理界面
· 启动VUE项目 · 使用VSCode工具进行VUE开发:点击下载
· 使用VSCode工具进行VUE开发:点击下载

